
Formula1 Zone React Website
Welcome to the F1 Zone Website case study. This project delivered a comprehensive and user-friendly platform for Formula 1 fans, featuring real-time data and responsive design. We overcame challenges in API integration and performance optimization to create a seamless experience.
Members
AmirKian Ashrafi
Amirreza sadeghi
Eunsong Choi
Joyce Chang
Tami Chang
Role
Project Manager
Tools




Introduction
The F1 Zone project aimed to create a comprehensive platform providing detailed information about Formula 1 races, drivers, teams, and history. As the project manager, my role involved overseeing the development process, coordinating with the team, and ensuring that the website was responsive, user-friendly, and visually appealing.
Objective
- Conducting thorough requirement gathering and planning for the website’s features and content.
- Ensuring effective communication and collaboration across the team.
- Creating a design and development strategy that aligned with the needs of Formula 1 fans and provided an intuitive platform for exploring various aspects of the sport.
- Integrating third-party APIs to deliver real-time data on races, drivers, and teams.
Vision and Mission
Vision
To develop a dynamic and informative website for Formula 1 enthusiasts, offering real-time data and a seamless user experience.
Mission
Ensure efficient project management, overcoming any challenges, and facilitating effective collaboration to deliver a high-quality, engaging, and responsive website.
Scope
The primary goal was to design and develop a responsive and interactive website that offers up-to-date information on Formula 1 races, drivers, teams, and tracks, ensuring a rich and engaging user experience.

phases
1. Project Initiation
- Define Project Scope
- Identify Stakeholders
2. Project Planning
- Develop Project Plan:
- Communication Plan:
3. Design Phase
- Wireframe and Prototyping:
- Onboard Product Owner:
4. Development
- Develope handed design
- Integrate API
5. QA Testing
- Bug report
- Fixing bugs
Project Initiation
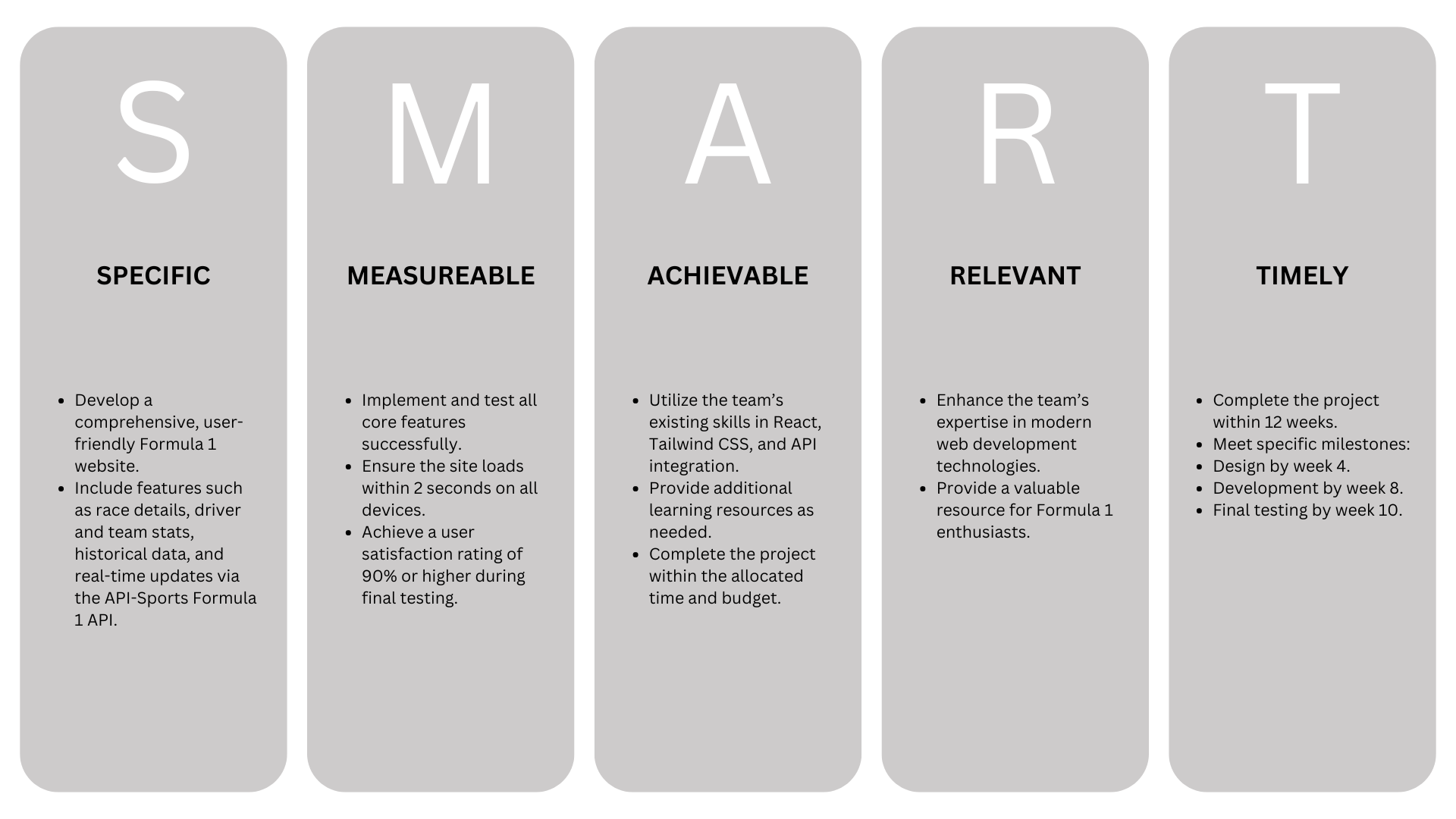
SMART Goals
Setting SMART goals for the F1 Zone website involved defining objectives that were specific, measurable, achievable, relevant, and time-bound, focusing on enhancing user experience, responsive design, and seamless API integration.


Project Planning
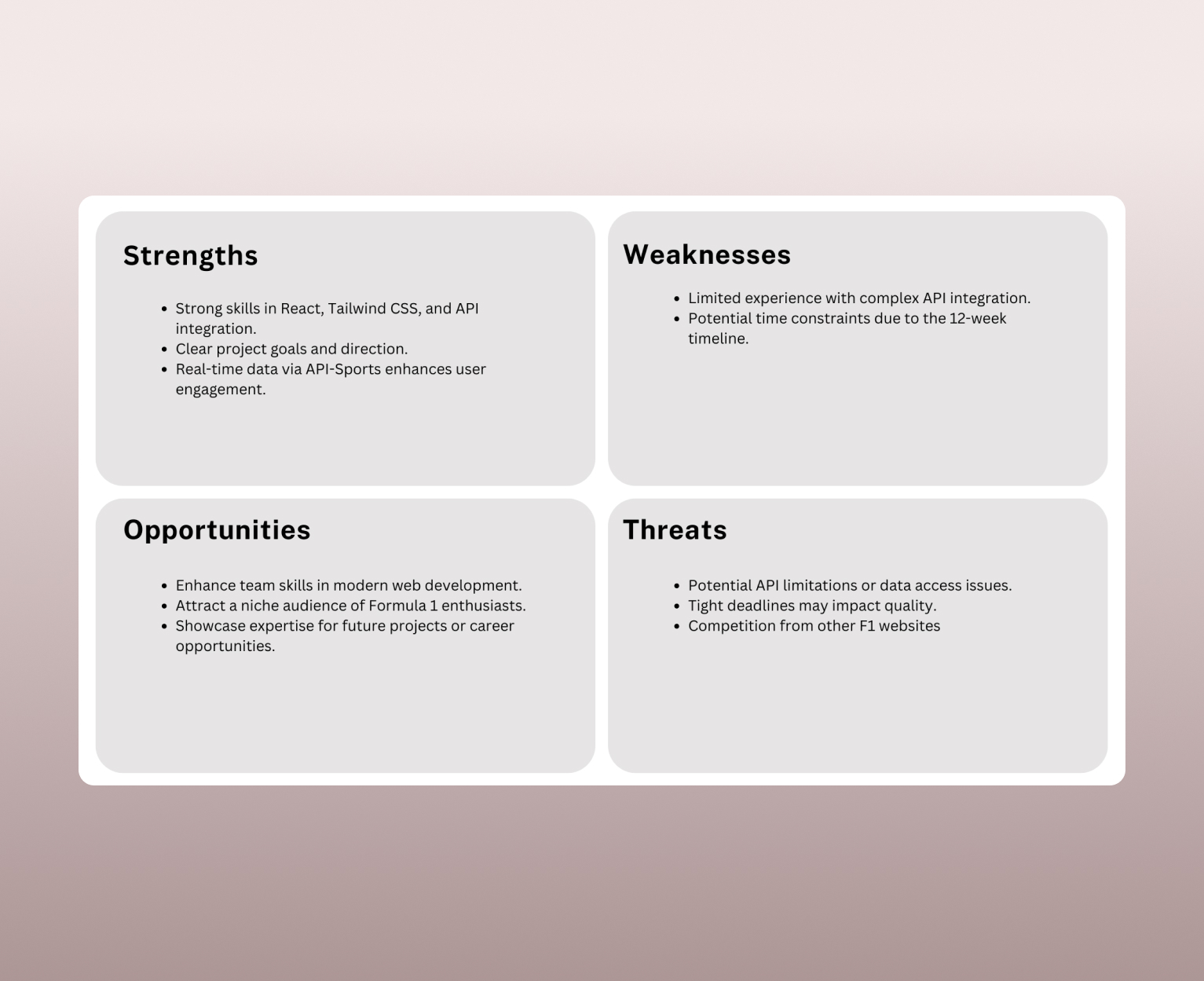
SWOT Goal
By conducting a SWOT analysis for the Formula One website project, I assessed the internal strengths, weaknesses, external opportunities, and threats.
SWOT Analysis
Through the SWOT analysis, I identified strengths like a solid design and seamless API integration, along with weaknesses such as load time optimization. The analysis also revealed opportunities for expanding features like live race updates and highlighted potential threats, such as evolving user expectations. This enabled us to leverage our strengths and prepare for potential risks.
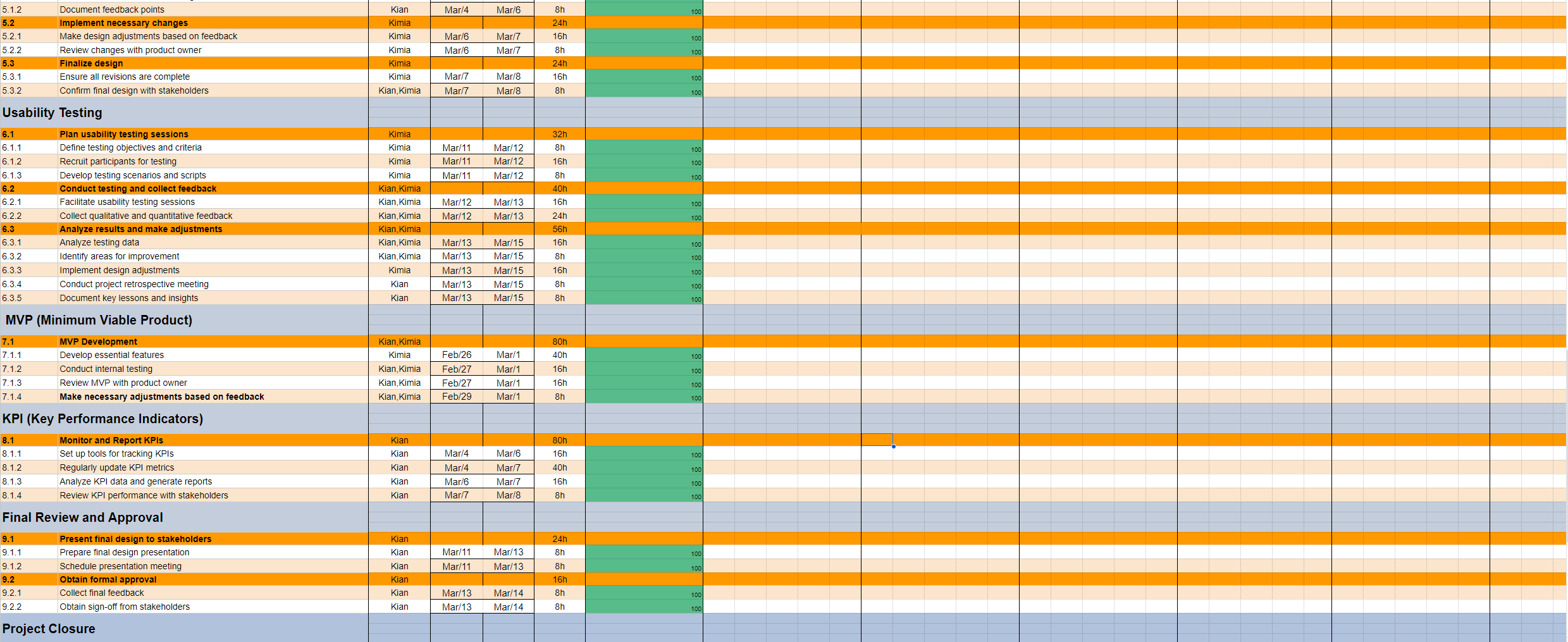
Gantt Chart
Since the Formula One website project utilized the Waterfall methodology, I employed a Work Breakdown Structure (WBS) to break down each task for effective planning. Following the WBS, I created a Gantt chart to visually display the project timeline, tasks, and milestones. The bars in front of each task and their lengths indicated task durations, allowing me to track progress, identify dependencies, and ensure the project remained on schedule. This clear visual overview greatly aided in planning, coordination, and overall project management. One of the key advantages of the Gantt chart is its ease of understanding for stakeholders and product owners.

Design
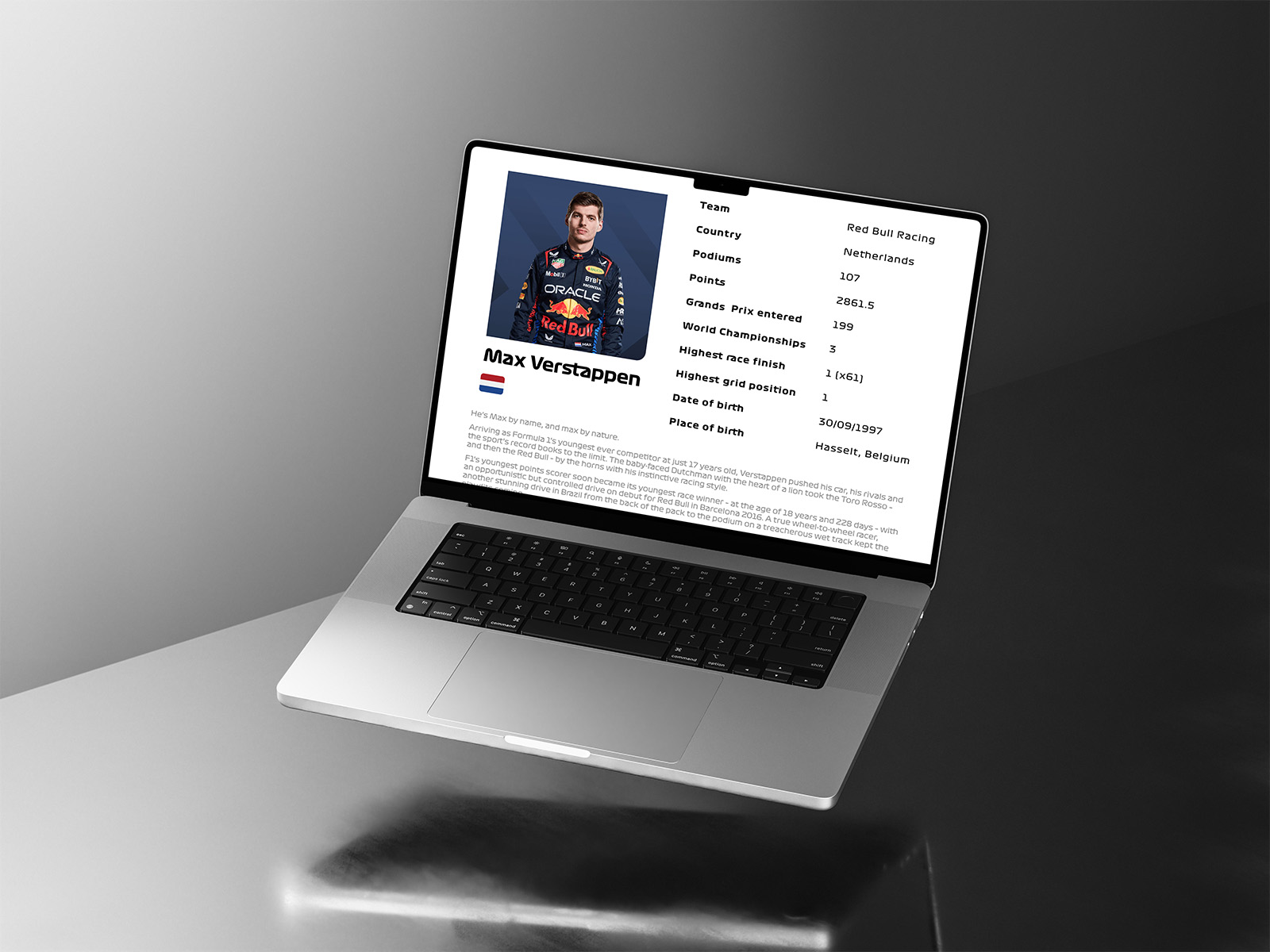
We started by creating wireframes to map out the website's structure and layout, using Figma to ensure clarity. After approval, we developed high-fidelity prototypes to preview the design, focusing on responsiveness across devices. UX testing followed, where user feedback helped us refine the design for better usability. Finally, we implemented the design with React, ensuring the site was responsive, visually appealing, and functional on all devices.

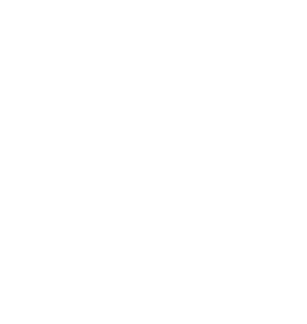
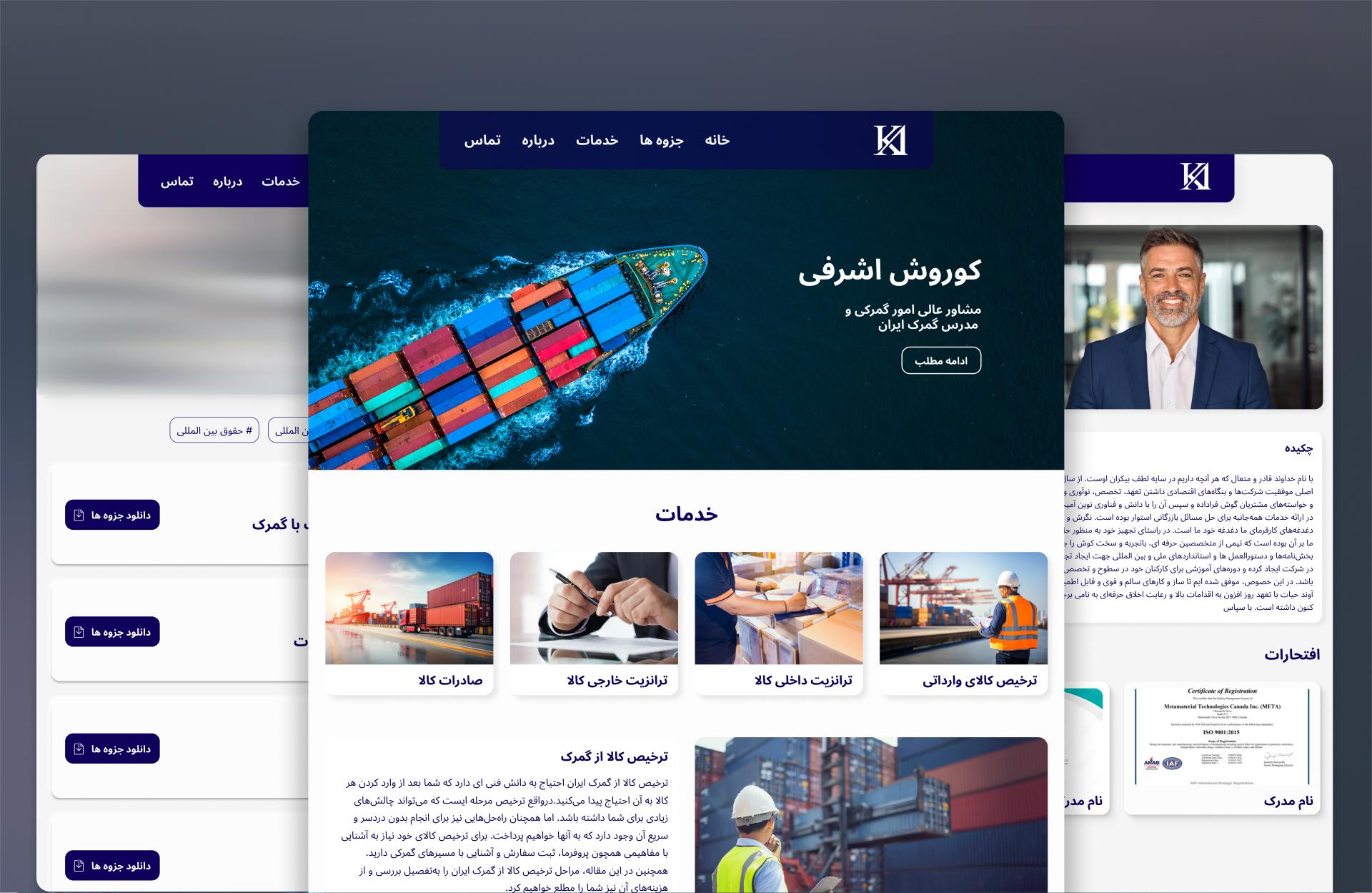
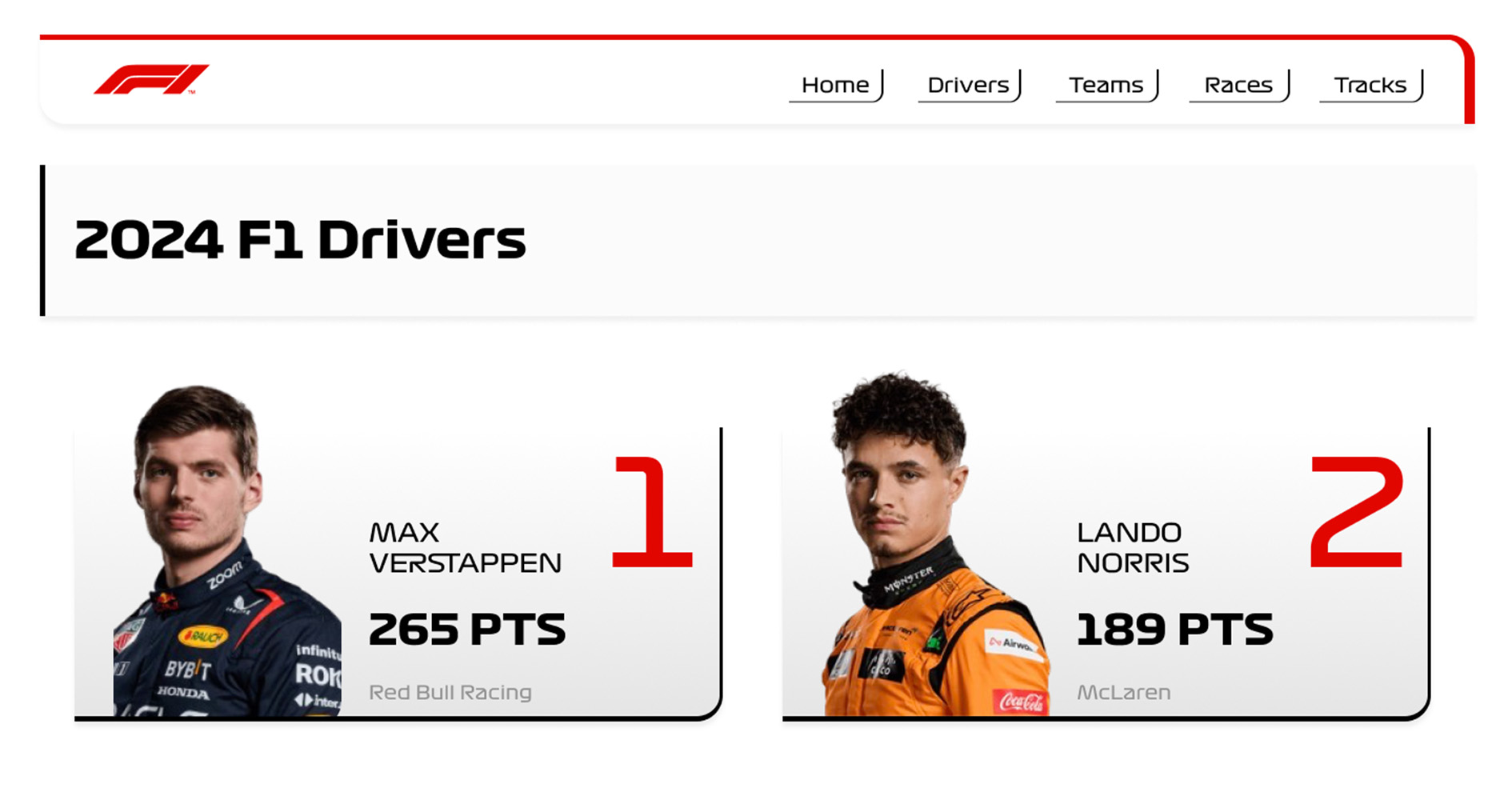
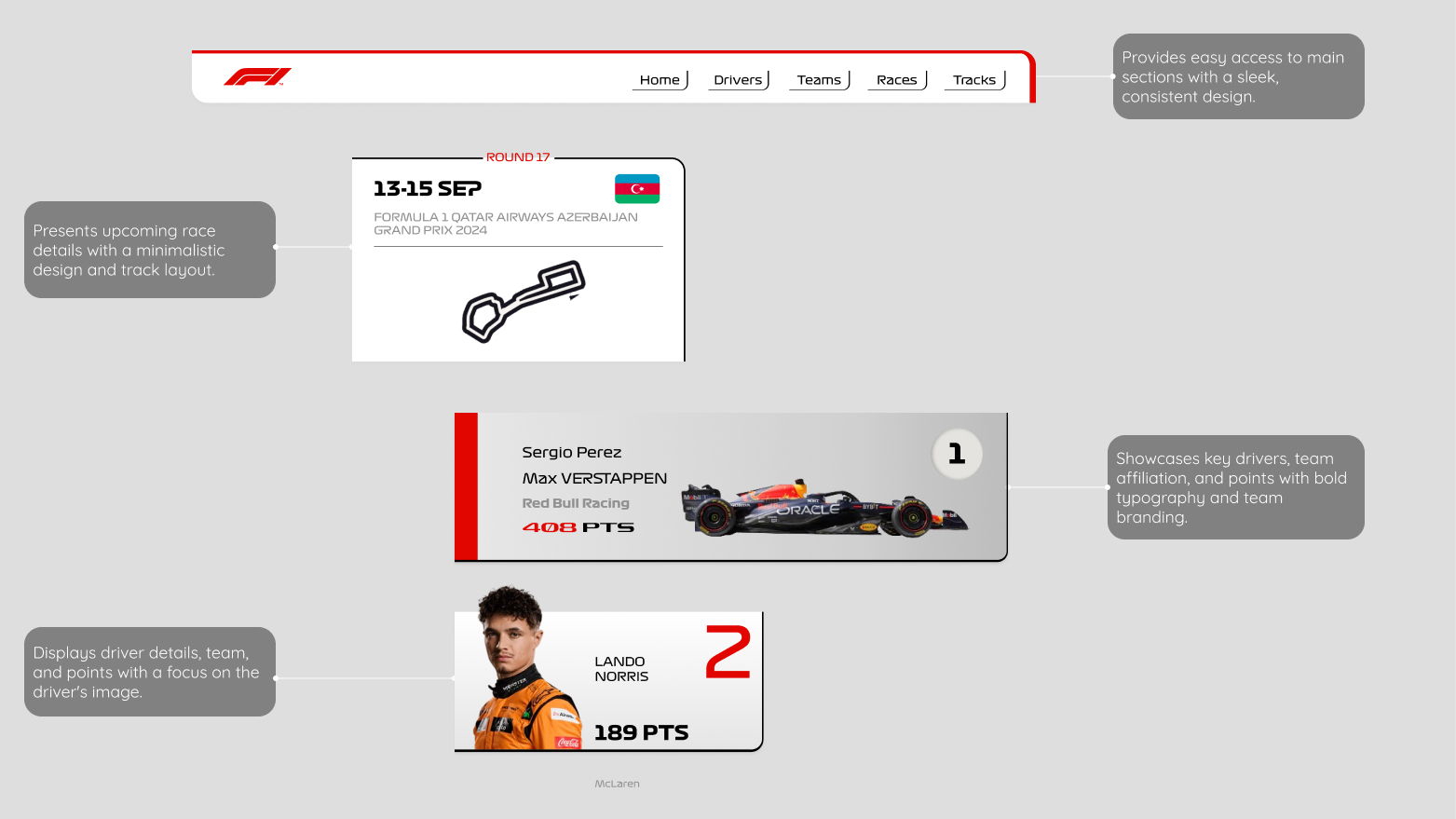
Componants
The F1 Zone website design integrates key components for a seamless user experience. The navigation bar ensures quick access to main sections, while race details are presented clearly with a minimalistic track layout. Driver and team cards highlight key stats using bold typography and images, making the information engaging and visually appealing. Overall, the design balances functionality with aesthetics for an intuitive user interface.

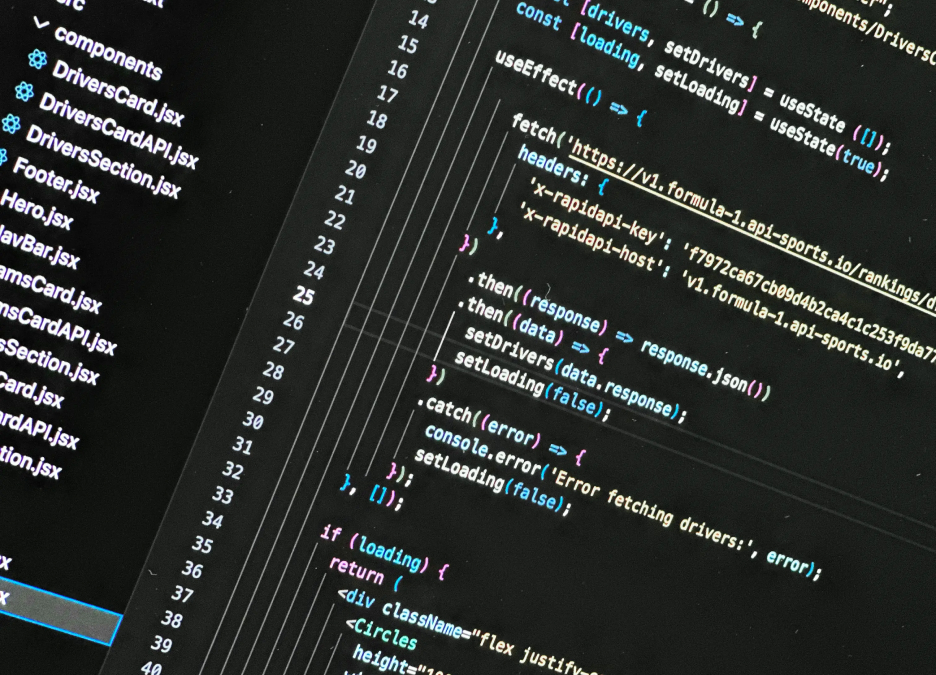
Development
In the development phase, we transformed the approved designs into a fully functional website using React. This involved coding the frontend with React, CSS, and JavaScript, ensuring the design was responsive across all devices. We also integrated the API-Sports Formula 1 API to provide real-time data. Throughout the process, continuous testing was conducted to identify and fix any issues, ensuring a smooth and seamless user experience. This phase brought the design to life, making the F1 Zone website both visually appealing and fully operational.

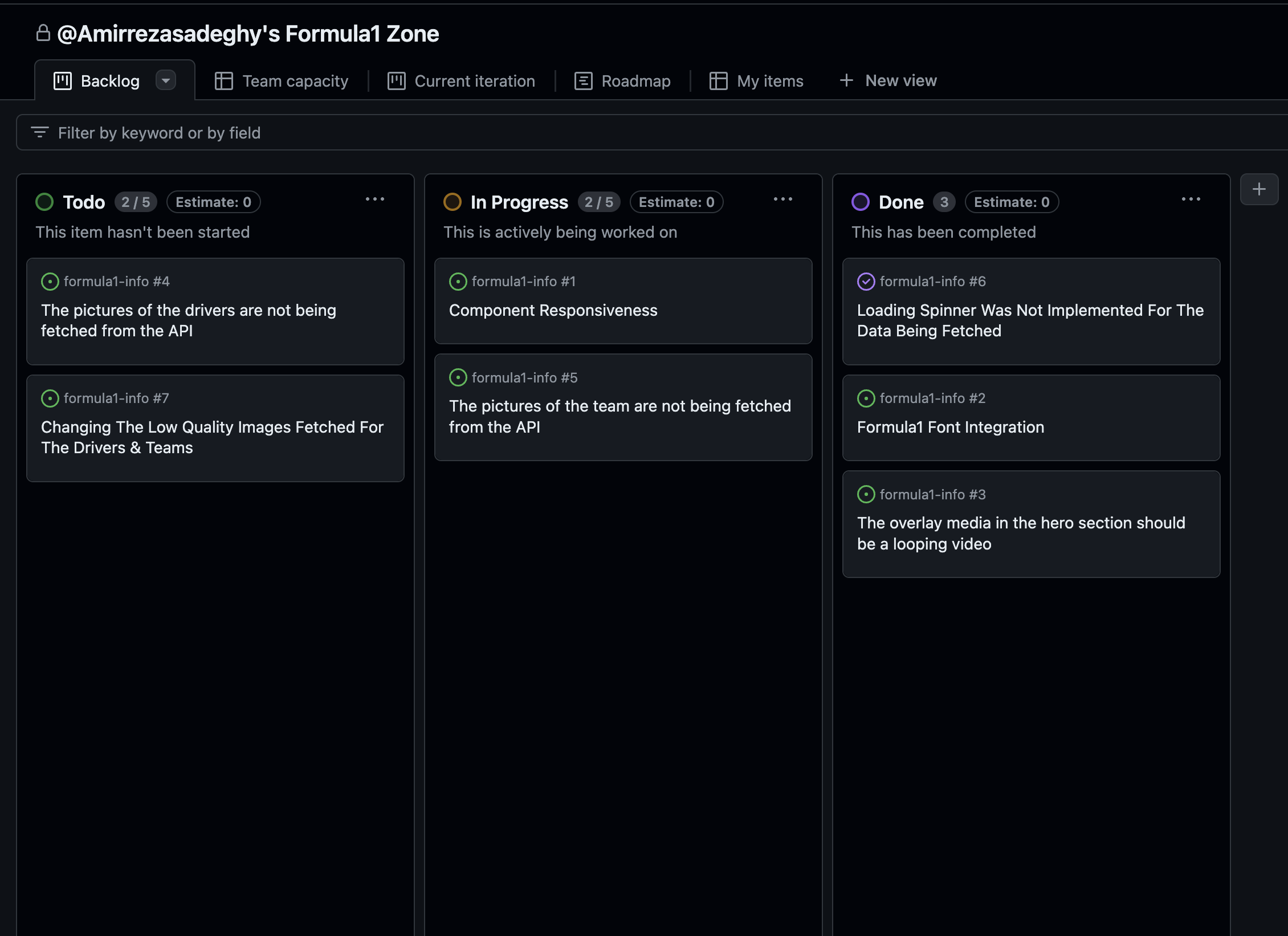
Test and QA
After development, we entered the testing phase to ensure the F1 Zone website met all functional and quality standards. We conducted device testing to confirm responsiveness across various screen sizes, followed by cross-browser testing to ensure compatibility and consistent performance on Chrome, Firefox, Safari, and Edge. Performance optimization was prioritized to reduce load times and streamline code, enhancing overall site efficiency. In the final quality assurance stage, we verified that all features, including API integrations, functioned as intended, ensuring the project met its objectives and was ready for a successful launch.

Challenges and solutions
Real-time Data Integration:
Implemented robust error-handling and validation processes to ensure data accuracy.
Conducted frequent testing to maintain consistent real-time updates.
Cross-Browser Compatibility:
Conducted extensive cross-browser testing to ensure smooth functionality across different browsers.
Used polyfills and fallbacks to address compatibility issues.
Performance Optimization:
Minimized code and optimized images to ensure fast load times.
Conclusion and Reflection
Conclusion
The F1 Zone website project was successfully completed, delivering a responsive and dynamic platform for Formula 1 information. SMART goals and tools like the WBS and Gantt chart ensured effective planning and timely execution. Each phase, from initiation to quality assurance, was systematically managed, resulting in a high-quality, user-centered website that met all project objectives.
Reflection
This project highlighted the value of structured project management. The Waterfall methodology provided clear direction, while the SWOT analysis helped address risks. Despite challenges like cross-browser compatibility and performance optimization, effective communication and risk management ensured a successful outcome. This experience emphasized the importance of planning, adaptability, and thorough execution.
Works & Projects
Discover the dedication and meticulous care behind each project, crafted with passion and precision.
- Show All
- Project Management
- marketing an branding
- UX/UI design
- Web Development