
Kourosh Ashrafi Website
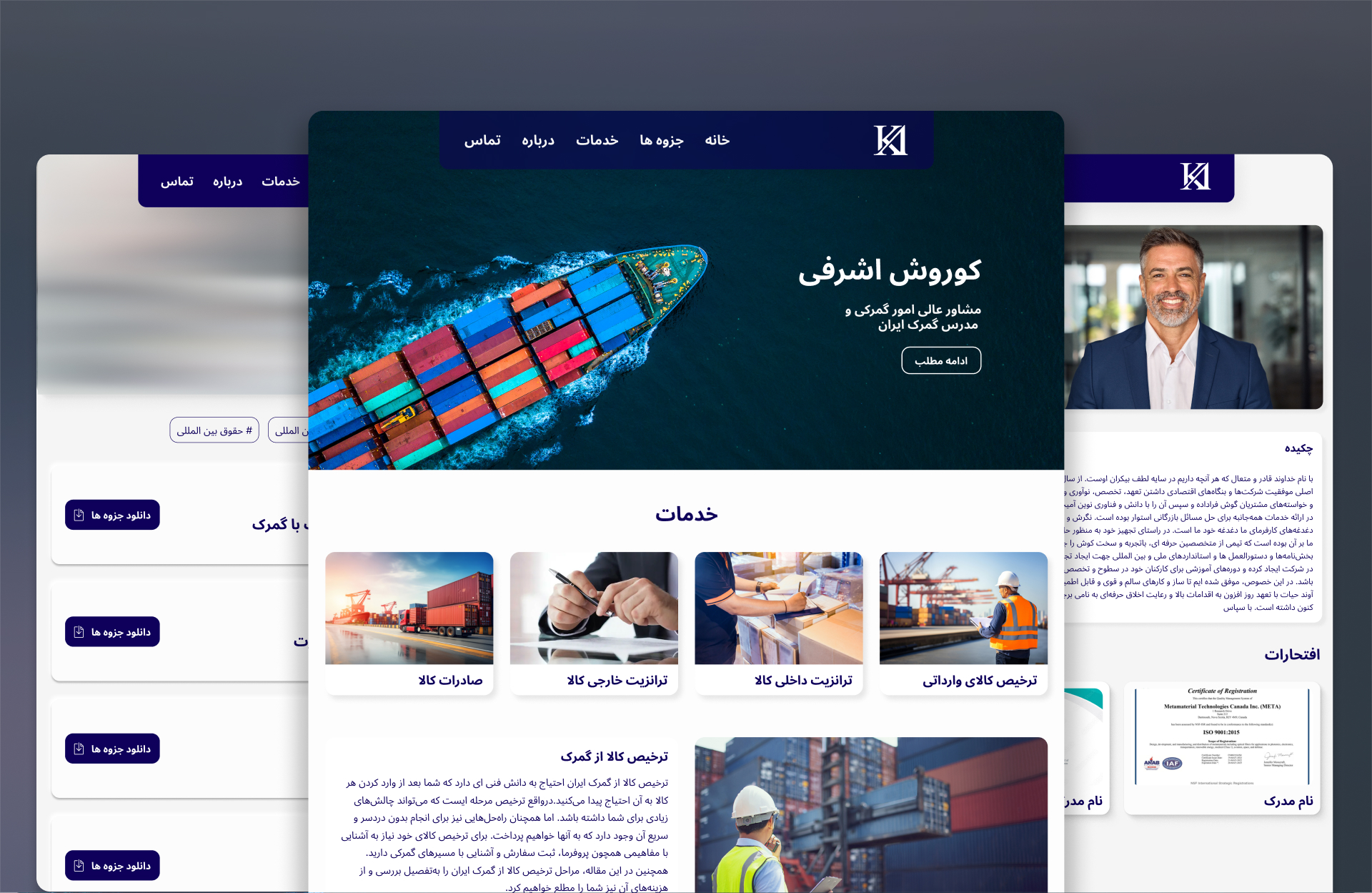
Welcome to the case study for the Kourosh Ashrafi Website Development project. This project aimed to create a professional, user-friendly, and visually appealing website to showcase Kourosh Ashrafi's work, overcoming challenges like low internet speed, heavy filtering systems, and time differences.
Members
AmirKian Ashrafi
Kimia Ashrafi
Year
2023
Service
Project Manager
Tools




Introduction
This project involved developing a fully responsive website for Kourosh Ashrafi. As the Project Manager, I oversaw the entire development process, managing communication between the team and the product owner in Iran, and ensuring the successful delivery of the project using the Waterfall methodology.
Scope and Objectives
The objective was to create a user-friendly website that allows students to download course content efficiently. The project was particularly challenging due to the need to coordinate across time zones, deal with low internet speeds, and navigate heavy filtering systems in Iran.
Challenges
- Coordinating with a product owner in Iran with limited internet connectivity.
- Navigating time zone differences to maintain consistent communication.
- Navigating time zone differences to maintain consistent communication.

phases
1. Project Initiation
- Define Project Scope
- Identify Stakeholders
2. Project Planning
- Develop Project Plan:
- Communication Plan:
3. Design Phase
- Wireframe and Prototyping:
- Onboard Product Owner:
4. Usability Testing
- Plan Testing Sessions:
- Conduct Testing:
5. Final Review
- Product Owner Review:
- Implement Changes:
Project Initiation
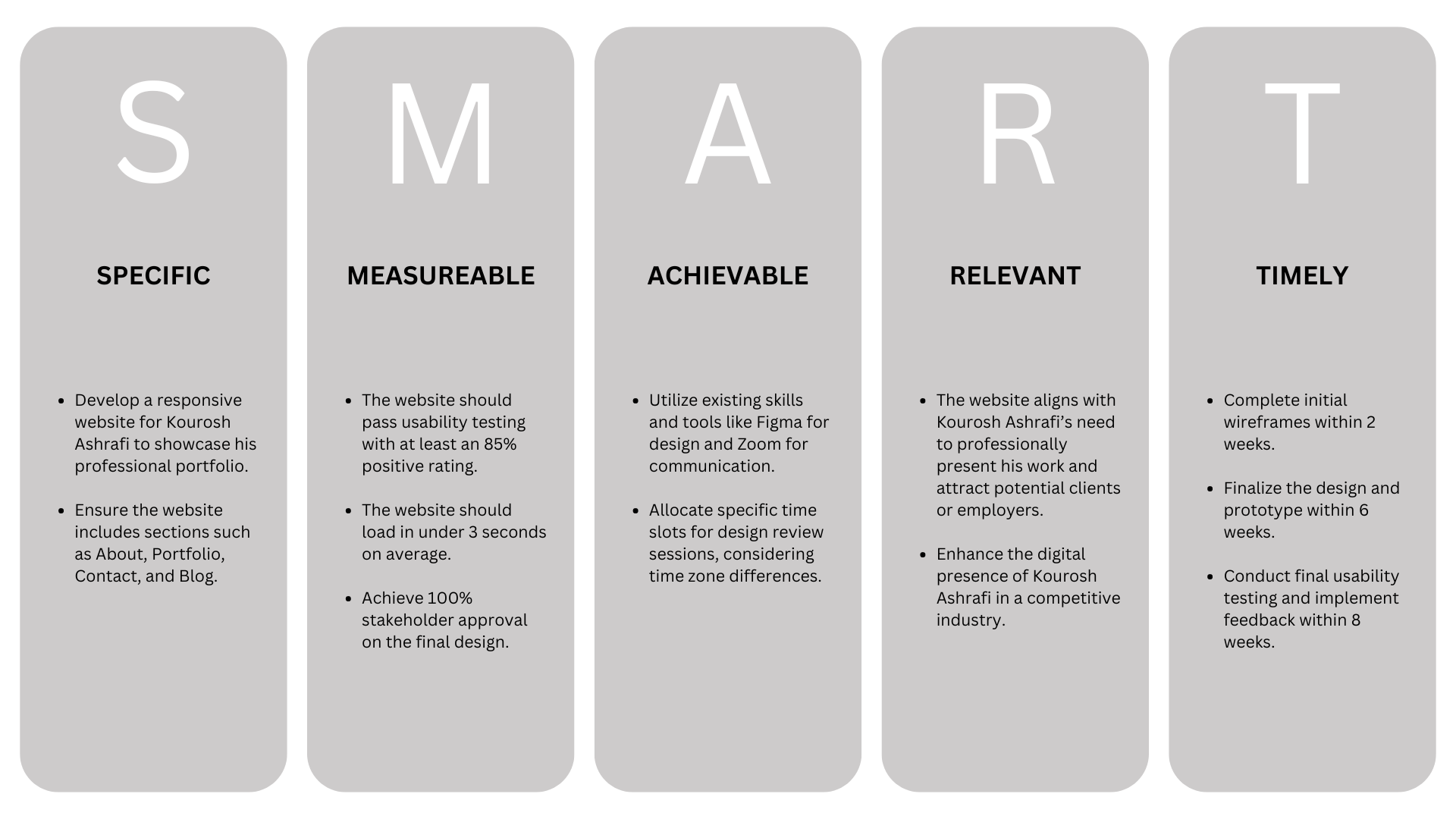
SMART Goals
Setting SMART goals for Kourosh Ashrafi's UX/UI website design project involved defining objectives that were specific, measurable, achievable, relevant, and time-bound.


Project Planning
SWOT Goal
By facilitating a SWOT analysis for this project, I was able to evaluate the project's internal strengths and weaknesses as well as external opportunities and threats
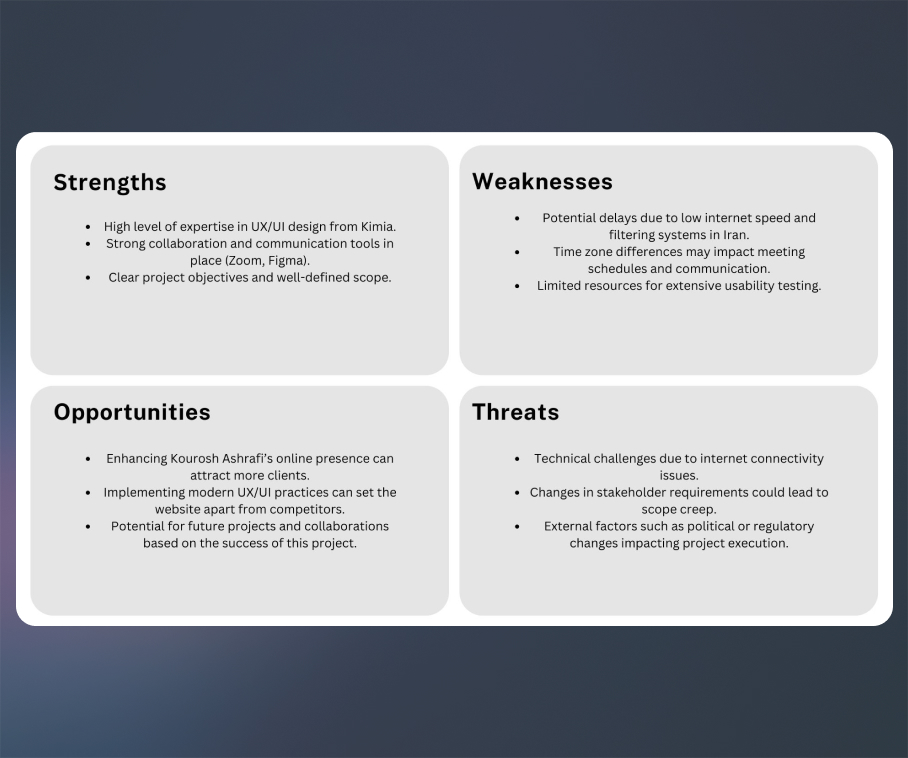
SWOT Analysis
By facilitating a SWOT analysis for this project, I was able to evaluate the project's internal strengths and weaknesses, as well as external opportunities and threats. With this analysis, we leveraged our strengths for high-quality work and efficient workflows, and developed contingency plans for potential threats and risks that might arise.
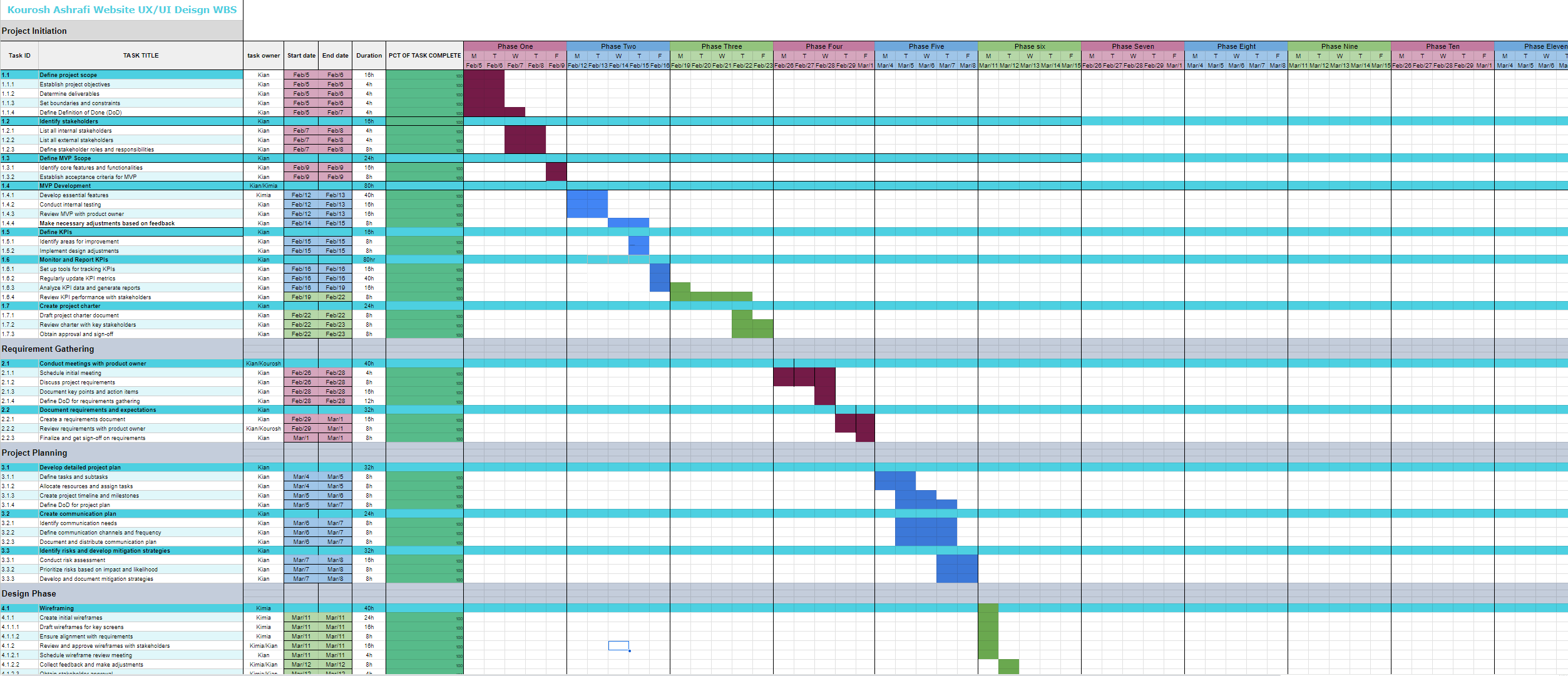
Gantt Chart
Since this project used the Waterfall methodology for its development, I used a Work Breakdown Structure (WBS) to break down each task to facilitate planning. Later on, I used a Gantt chart based on the WBS to visually display the project timeline, tasks, and milestones. The bar in front of each task and its length display the task's duration. This chart helped me track progress, identify task dependencies, and ensure the project stays on track and on schedule. It provides a clear overview that greatly aids in planning, coordinating, and overall project management. One of the major advantages of a Gantt chart is that it's easy to understand for stakeholders and product owners.

Design
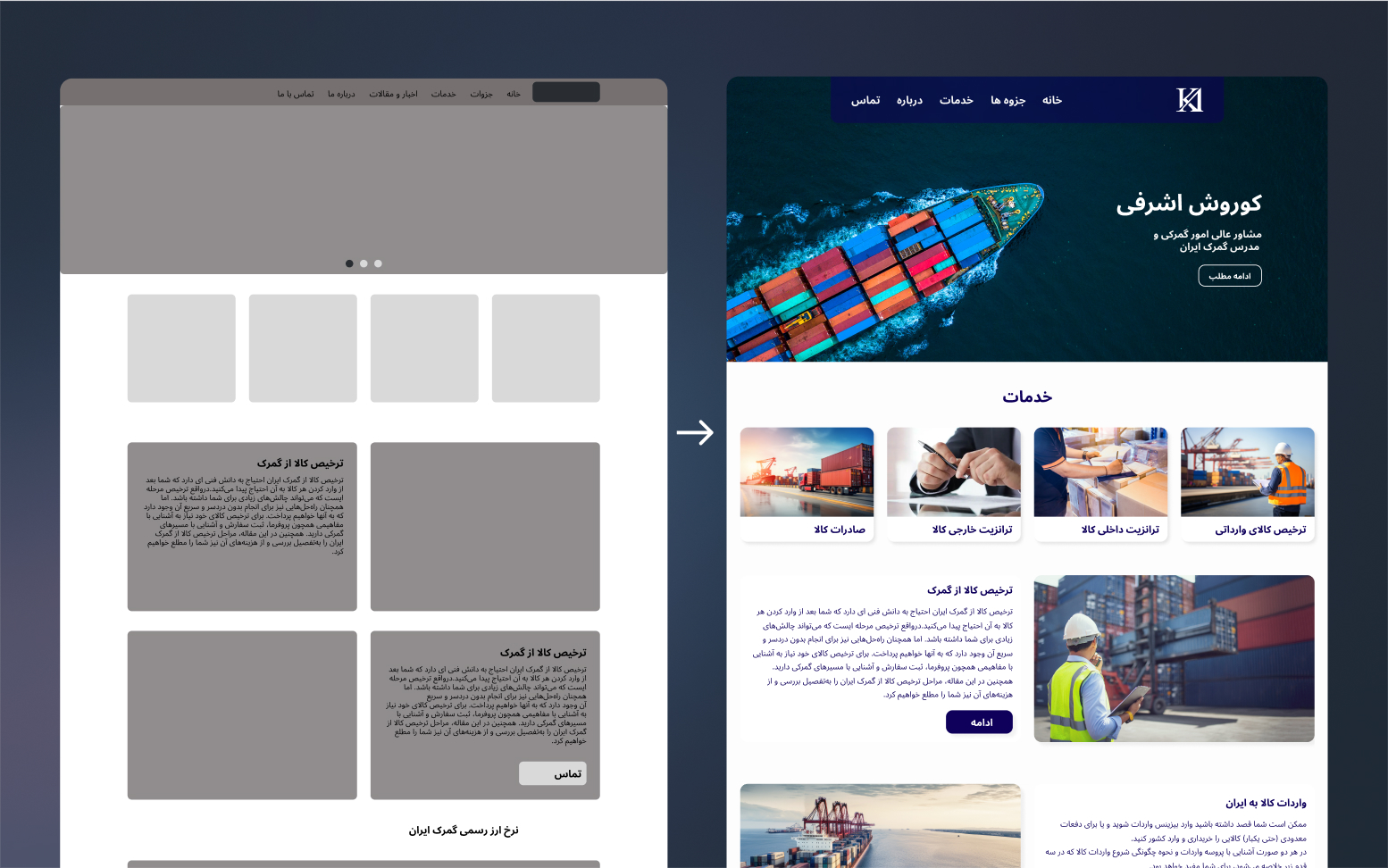
Step 1: Low-Fidelity Wireframes
We began with low-fidelity wireframes to establish the basic structure and layout of the project.
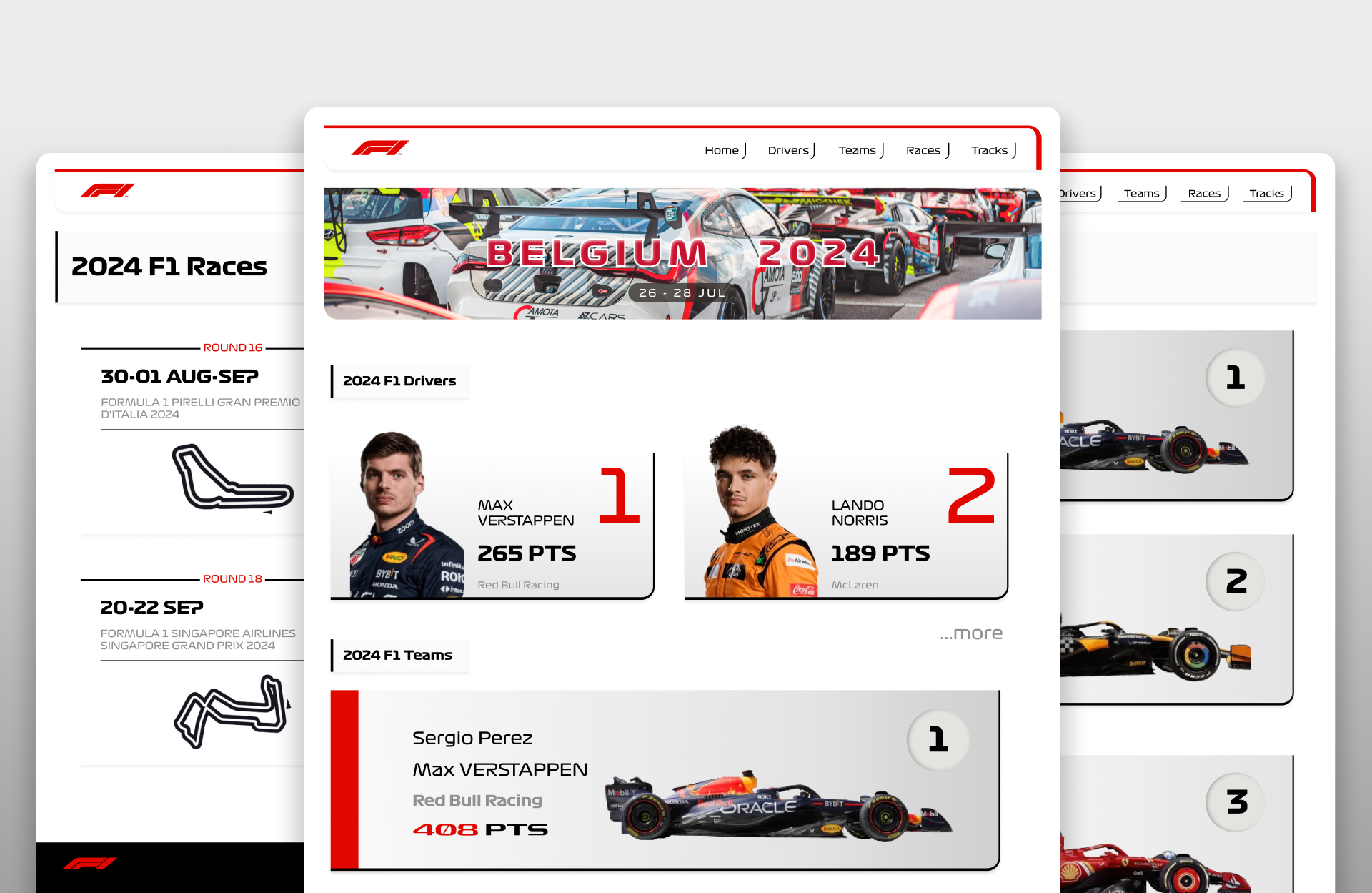
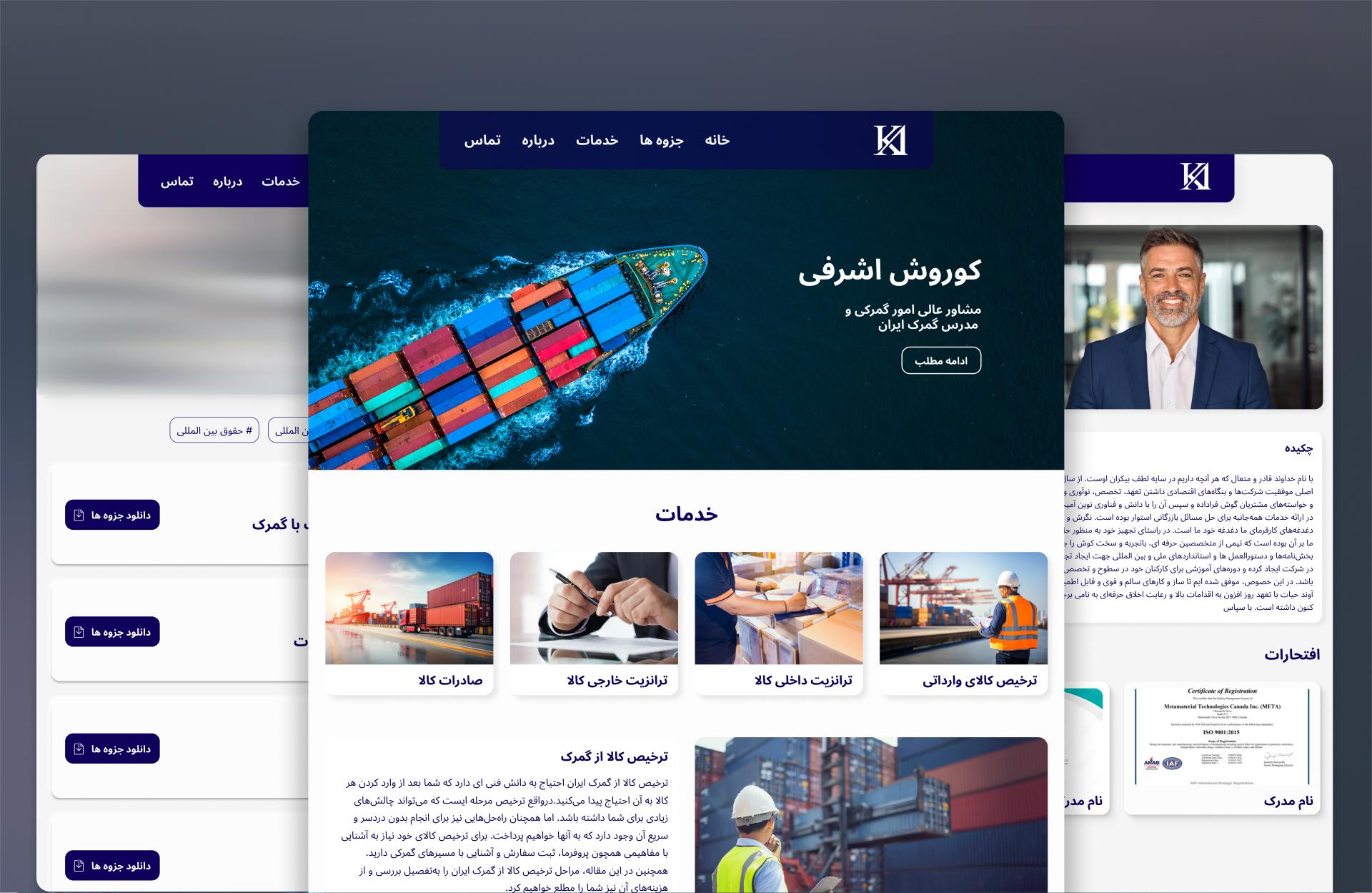
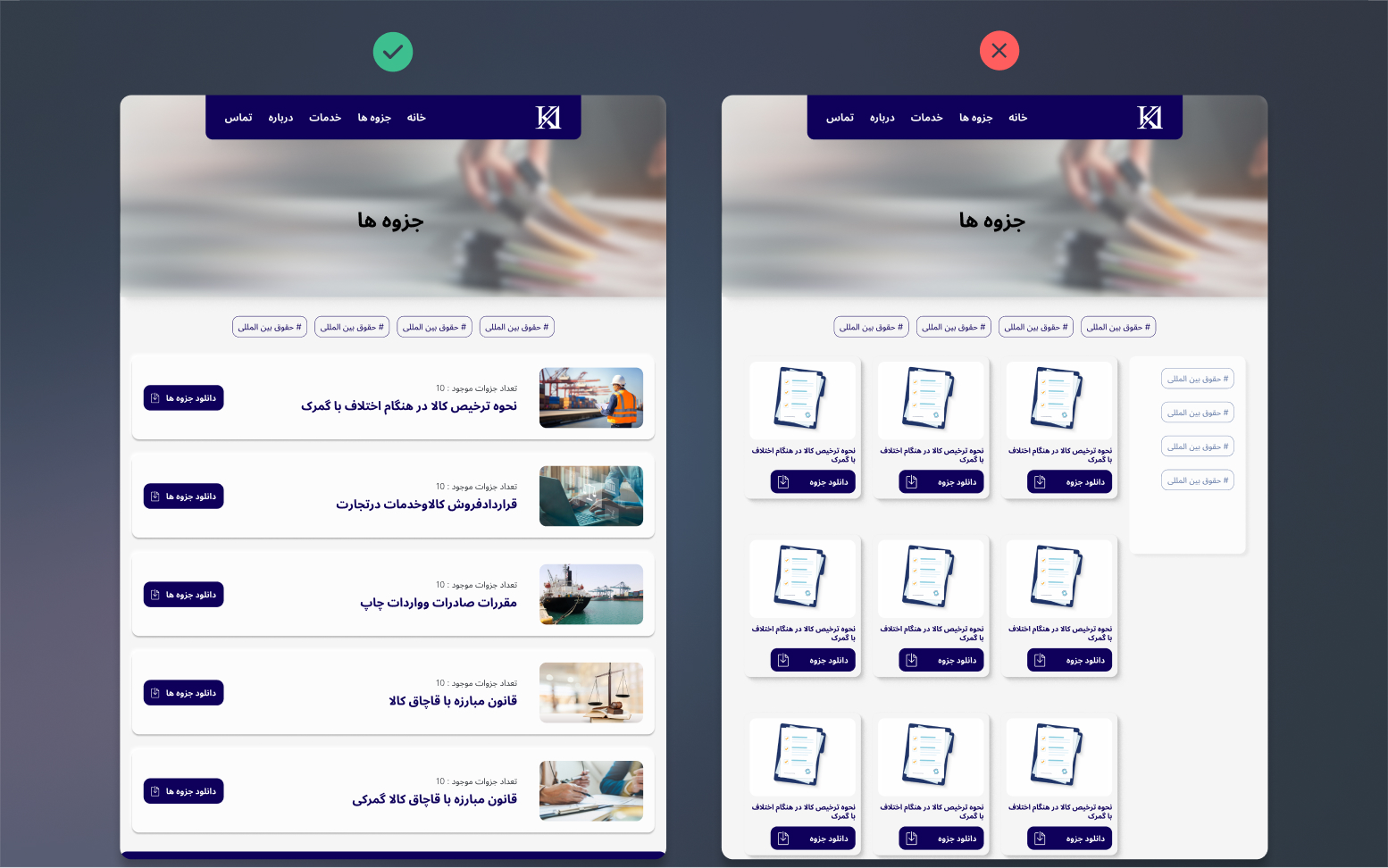
Step 2: High-Fidelity Designs
After receiving approval on the low-fidelity design, we created two high-fidelity designs, each exploring different visual approaches. These were then tested with users to determine their preferred design.

Step 3: User Testing and Feedback
After selecting the user-preferred design, we refined it based on feedback from the product owner, ensuring it met all expectations

Challenges and solutions
Low internet speed in Iran:
Scheduled meetings during off-peak hours to improve connection quality.
Recorded sessions for the product owner to review offline if connection dropped.
Heavy filtering systems:
Utilized secure VPNs to ensure uninterrupted access to necessary tools and platforms.
Maintained multiple communication channels (e.g., email, messaging apps) to circumvent potential blockages.
Significant time differences:
Established a flexible meeting schedule accommodating both parties.
Conclusion and Reflection
Conclusion
The UX/UI design project for Kourosh Ashrafi has successfully progressed through key phases, establishing a solid foundation for a professional online presence that will showcase his expertise. By setting SMART goals and utilizing tools like empathy maps and journey maps, we ensured a user-centered design. The Work Breakdown Structure (WBS) and Gantt chart facilitated effective planning and tracking, keeping the project on schedule. Each project phase, from initiation to final review, was managed systematically, leading to a high-quality, user-friendly design.
Reflection
This project highlighted the critical role of structured project management practices. The SWOT analysis was essential for identifying strengths and mitigating risks, while the Waterfall methodology provided a clear, sequential approach. Flexibility and creative problem-solving were vital in addressing challenges like low internet speed and heavy filtering systems. Effective communication and stakeholder engagement were paramount throughout the project. This experience reinforced the importance of comprehensive planning, adaptability, and resilient execution in delivering successful project outcomes, even as the website moves towards its final stages.
Works & Projects
Discover the dedication and meticulous care behind each project, crafted with passion and precision.
- Show All
- Project Management
- marketing an branding
- UX/UI design
- Web Development